Analytics vision
Analytics Team: Michael Cantrell (Director of Product), Carrie Taylor (Lead UX Designer), Brittney Sovik (User Researcher)
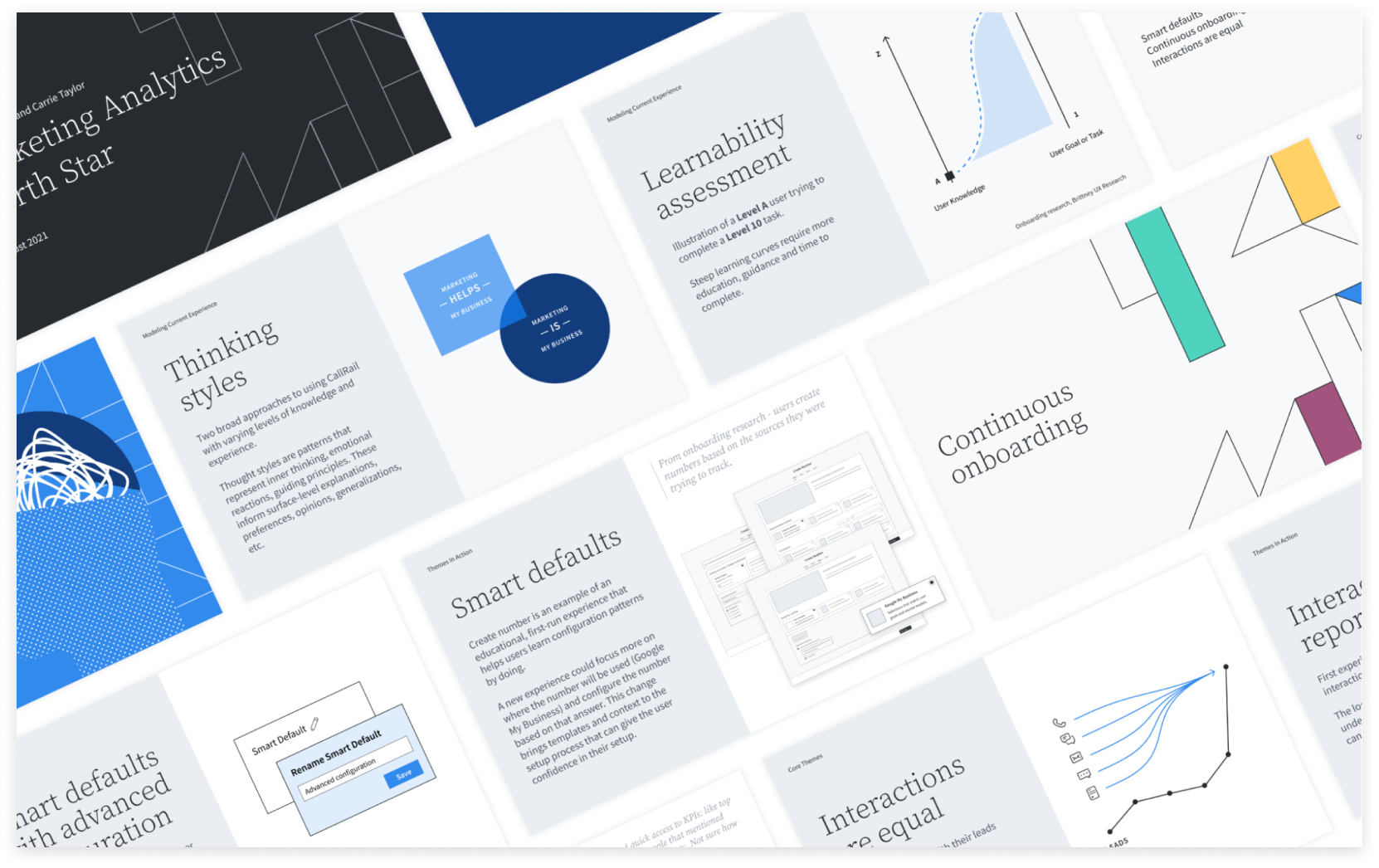
Presentation slide designs
Project overview
The CallRail platform had two divisions: Analytics (core) and Communications (bets). Each division developed a north star vision for product development. For Analytics, we analyzed existing research and evaluated current user behavior to understand how to improve NRR for the $66M product. We learned that users were spending too much time setting up their accounts and were simply working too hard to discover marketing insights.
Developing the vision
After analyzing task flows using FullStory, creating affinity maps and journey maps from user interviews, and combing Looker data for trends in key success metrics, we discovered some common themes and pain points. In collaboration with the Director of Product and our user researcher, I was able to define and focus on these areas of improvement in order to shape a vision for an enhanced user experience.
Research informed vision
Modeling current experience
Our presentation consisted of 3 parts: modeling the current experience, defining core themes, and demonstrating themes in action. Using models provided an opportunity to establish a shared understanding and achieve alignment. These slides continue to shape conversations and are still shared across the company.
From deep analysis of users and journey mapping, I learned that, while we had many personas, there were two broad thinking styles to using CallRail: that of a dedicated, full-time marketer, or that of a small business owner/employee who is marketing as a side function of their primary role. These thinking styles reflected the user’s level of knowledge and experience of marketing. Because CallRail provides marketing analytics for small businesses, which may not have a professional marketer, we needed to consider mapping users to the learning curve of the platform and its features to identify knowledge gaps.
Modeling current experience
Defining core themes
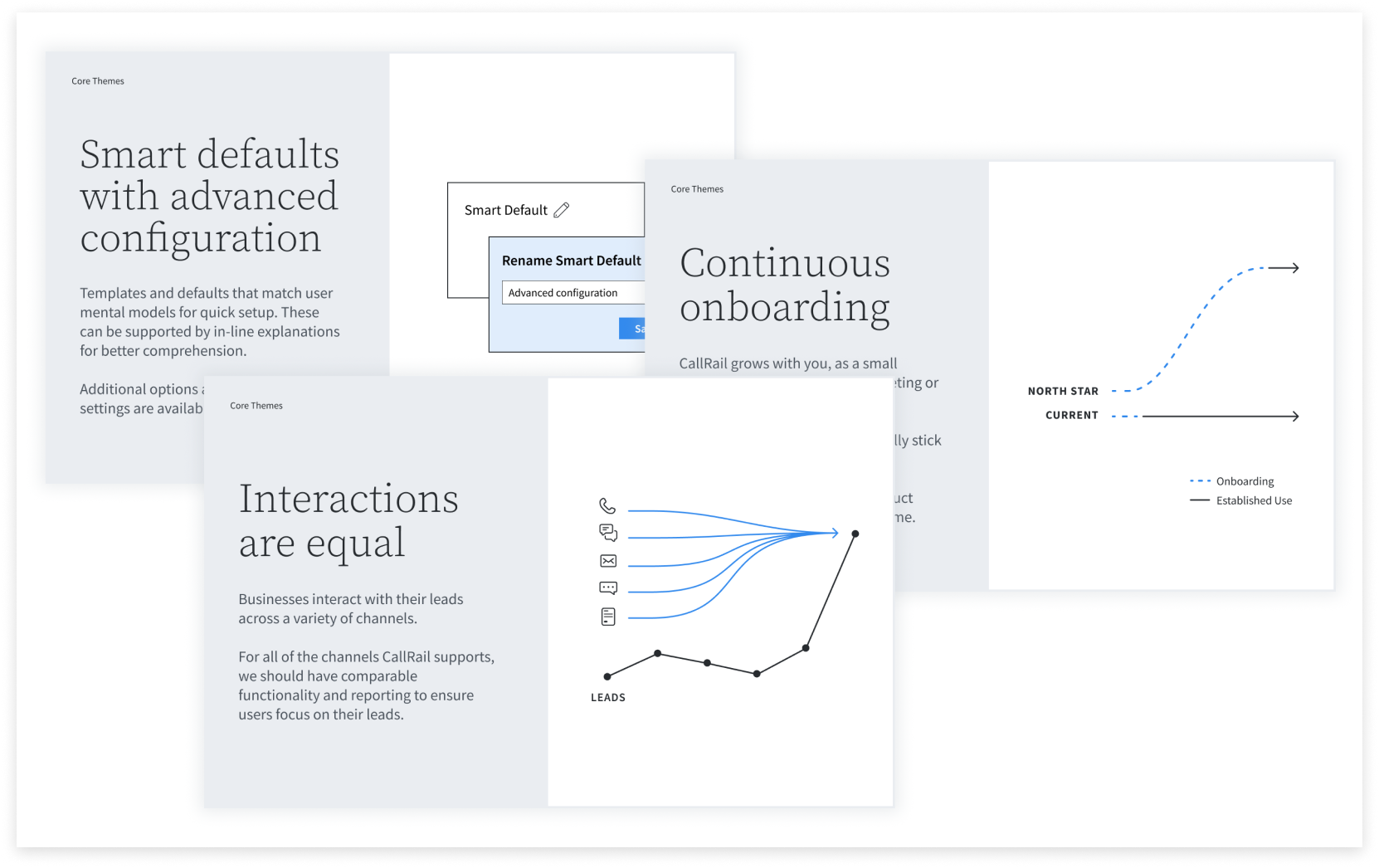
From modeling the user experience, we identified three key areas, or themes, for the roadmap: 1. smart defaults with advanced configuration, 2. continuous onboarding, and 3. all interactions are equal.
Smart defaults with advanced configuration
CallRail users have a range of knowledge and experience, but all benefit from quicker and simpler workflows. Designing smart defaults streamlines workflows for all users while still allowing advanced configuration and customization for more experienced users.
Continuous onboarding
We had often heard from users that they didn’t feel confident about how they were using CallRail and while they felt it was a robust product, they weren’t aware of many features. We learned that many new accounts were often created by existing, experienced users and their behavior was easy to spot, while net-new customers struggled to navigate and configure the product. Continuous onboarding would guide users through a more successful setup and empower more complete usage of the app.
All interactions are equal
From user interviews, we heard that the number of reports was overwhelming, leading to low usage. And although CallRail was providing rich and valuable data, many users were navigating between multiple reports and exporting them manually instead of relying on the platform to track metrics for their businesses. There were opportunities to present data in more actionable formats to reduce time-to-value so users can more easily make decisions about their marketing.
With these themes, our goal was to improve the user experience for everyone, while also increasing retention and NRR.
Core themes for the roadmap
Presenting vision and concepts
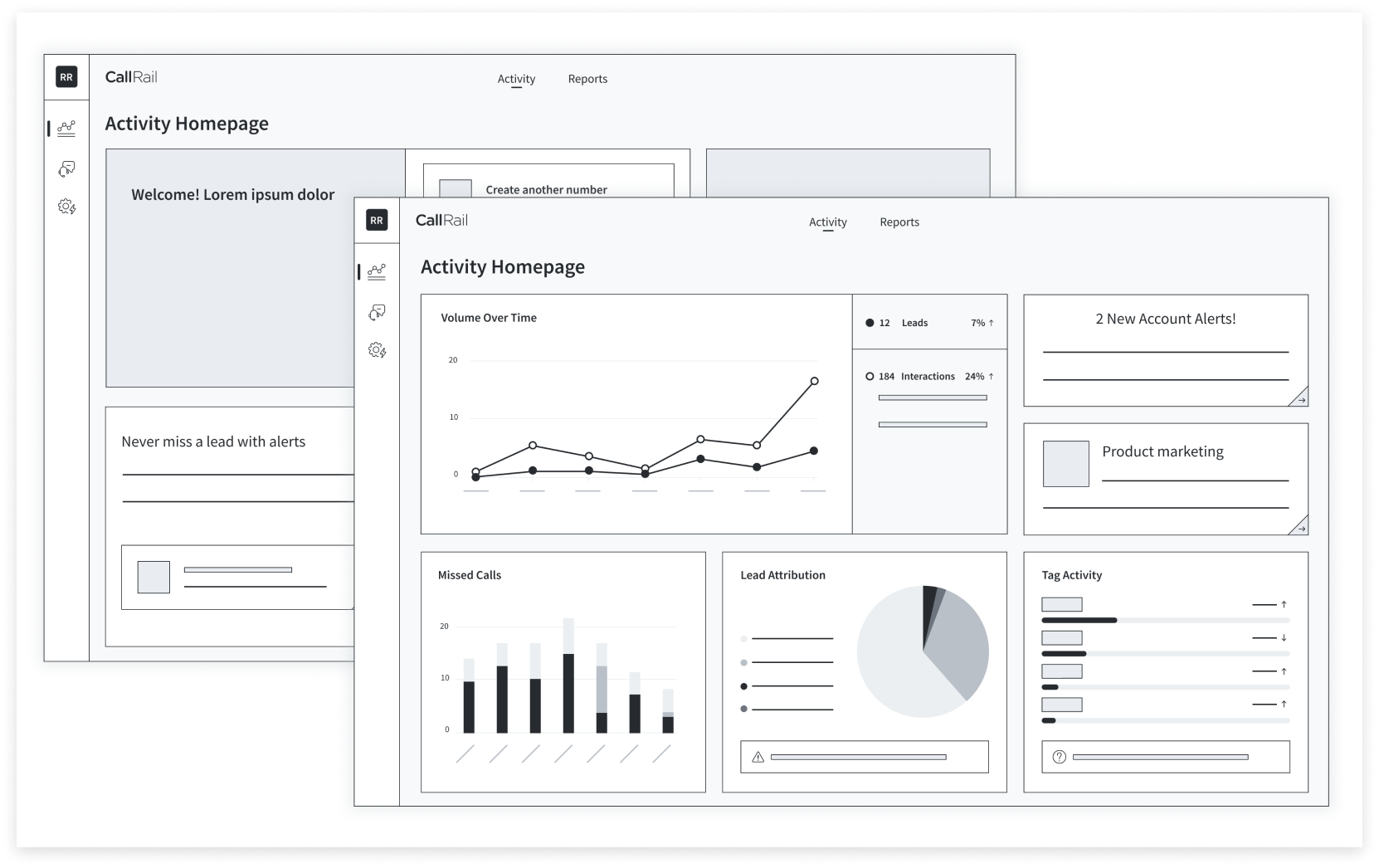
During this project, I learned how important it is to know your audience. We presented vision and concepts widely across the company, while leaving space for creativity and innovation. Though we had concrete ideas for projects, it was important to represent them in a way that inspired, so we decided to present examples of solutions to the core themes as low-fidelity wireframes (below). Since this presentation in 2021, we have simplified our information architecture in 2022, launched a new dashboard in 2023, and have a roadmap to build smart defaults and improve onboarding in 2024.
Low-fidelity concept wireframes